Buckle your seat belts, peeps, because this week’s theme is creating our very own CUSTOM menu bar!!
Just to catch you up… so far we’ve covered…
The Menu Bar is called lots of different things actually. Maybe you’ve heard it called a Nav {Navigation} Bar? Basically, in blogger it’s where you’ve set up your “Pages” to be.
Problem is… with blogger you can only set up Pages as links within your blog. There is no option to link to other sites NOT a part of your blog, like say, your Etsy shop or your other blog or whatever.
Plus creating our own lets us pick whatever blessed font we want and lets us gets them centered on the page easily like all things should be.
First of all, what is the point of even having a navigation bar on your blog?
|
Okay, now that we’ve established the good reasons why we should HAVE a menu bar, let’s create one of our very own!
{ PART ONE }
We have to tweak our template HTML so we can add a gadget UNDER our header which is where we want our menu bar to go. Here’s what I learned from Diana at The Girl Creative…
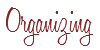
1) Go to Design, Edit HTML, and click ctrl + f. Type in showaddelement and make sure it’s all one word.
You should see this…
 {source}
{source}
2) Where you see ‘no,’ you should change it to ‘yes.’ Diana says to change it the few times you see it, and you should have to scroll down a bit to see them all. Basically every ‘no’ you change to ‘yes’ is going to mean another place you can add a gadget in the page element tab.
3) Now click ‘Save Template’ and you’re done.
You are supposed to be able to add a gadget above or below your header now, but that didn’t work for me. I only got the gadget below the header, but I decided to be happy with that. :)
{ PART TWO }
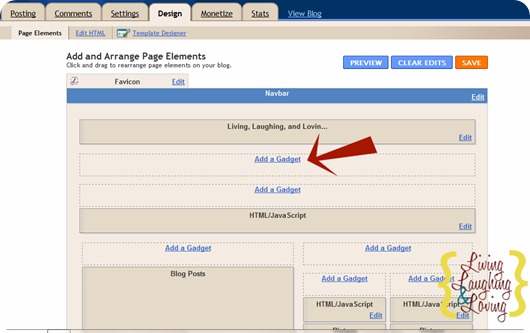
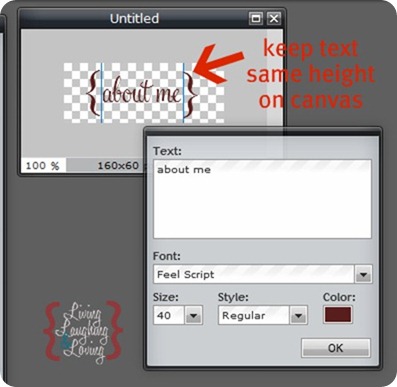
1) It’s time to Create our Title Graphics. Yay! The fun part! Open pixlr or picasa or picnik, choose your font, and create your titles. In picnik remember you will be limited to their font choices, and you will not be able to have a transparent background which will not look good if your background is any other color than white.
2) In pixlr, click Create a New Image and click transparent. Now click the “A” and add your text. Start with your biggest word and go from there.
3) Remember what we learned from doing our sidebar titles that it is really important to try to keep all your words roughly the same height so your menu bar doesn’t end up looking wonky.
You also want the height and width of the space around your word to be the same. Use the grey and white boxes to keep you on point.
4) Save your titles as a png. When you finish one title and save it, don’t start over. Just change the text to your new title, but don’t forget to keep everything the same size! If you crop each word exactly to fit, then your tabs will NOT look evenly spaced.
{ PART THREE }
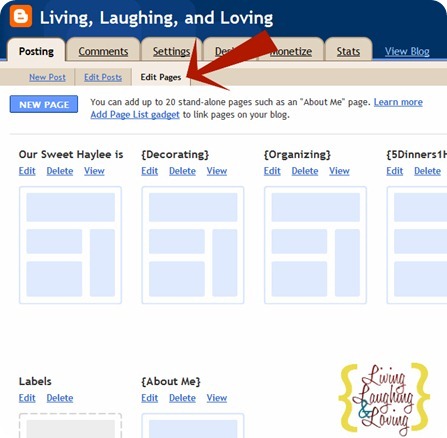
1) Creating the links for our titles is next on the list. In blogger, click Design, then Posting, then Edit Pages.
2) If you already have your pages created, click edit on each one and follow these steps. {If you do NOT have pages created, click New Page and then follow the steps below.}
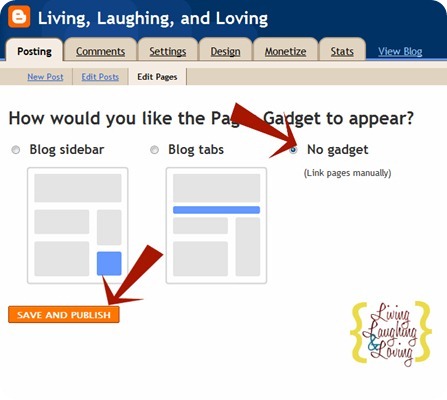
3) Click Publish and choose “No gadget. (Link pages manually.)” and click Save and Publish.
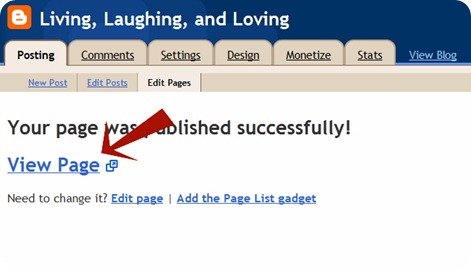
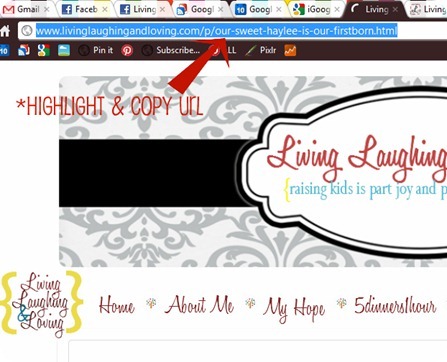
4) Now click View Page.
Highlight and copy the web address at the top of the page.
5) This is the address you are going to need to paste in for each page {one at a time} in Part Four.
{ PART FOUR }
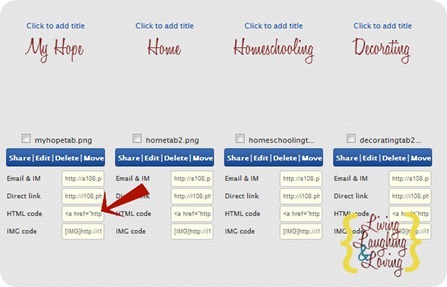
1) Upload all your title images to photobucket.com.
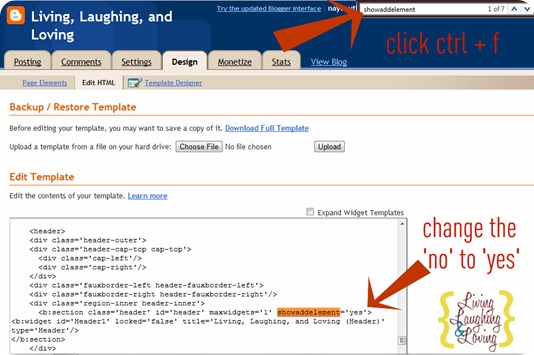
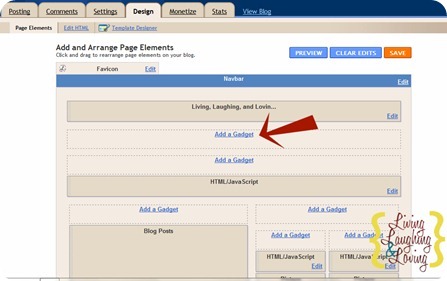
2) Go back to blogger on the Design tab and click Add Gadget under your header. Choose HTML Javascript.
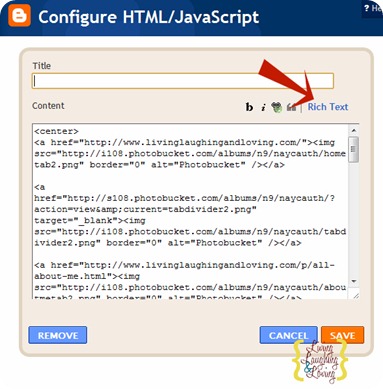
3) One at a time, copy the HTML code from your photobucket images into the box. Press Enter after each one to keep them separated.
4) Add <center> before the first one in your list of code and </center> after the last one in the list to make your menu bar centered.
5) Now click ‘Rich Text’ and see your pretty titles!
6) They are pretty, but they don’t link anywhere yet! At this point it may be a good idea to hit Save just to see if you like what you are seeing. I ended up redoing mine because I didn’t like the font I used originally.
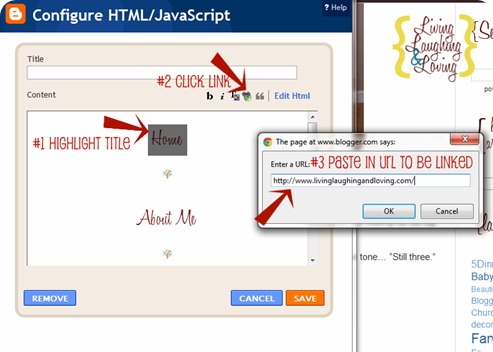
If all looks good, then go back in and link each title to its proper place.
- Highlight each title one at a time
- Click the link button on the top right
- Paste the url of where you want that title to link to. {One at at time, grab the url you got from Part Three or put in the url from an external site such as your Etsy shop or another blog.}
Repeat until all your Tab Titles are linked and hit Save!
7) That’s it!! I created a super small graphic to use as a divider to go between my titles just to sort of break them up too. That’s what those cute little trees are there, but that’s totally optional. :)
Now hit save, and hopefully you are squealing with delight over your beautiful CUSTOM menu bar that you CREATED YOURSELF!
I’d love to hear if this is something helpful to you! Stay tuned for more Bloggy DIY fun in the days to come!
*Thanks to Diana at The Girl Creative for her great tutorial that got me started on this!
*Sometimes I link up at these parties… Weekend Bloggy Link up, Tatertots & Jello, House of Hepworths, Delightful Order,Bowl Full of Lemons,Organize & Decorate Everything, Funky Junk Interiors, Somewhat Simple, Shabby Creek Cottage, No Minimalist Here, Skip to my Lou,Fingerprints on the Fridge,CRAFT,Today’s Creative Blog, the 36th Avenue, Thrifty Décor Chick, Home Stories A-Z, Five Days Five Ways, and Someday Crafts. You should check ‘em out!!
















































Awesome! Bookmarked this to come back to over the weekend. I have so many things on this list I've needed to tackle. Hoping to figure one or two out, thanks to your tutorial. So much better than spending hours and hours trying to figure it out on my own. I'm not a computer guru:( Wish I was!!
Thanks,
Amanda
Yay! I've been waiting for this one! :) But don't check up on me too soon though because it may be a little while before I actually do it. :) I have yet to do the sidebars – and how long ago was that post?? I'll get around to it – promise!! :) Thanks for your tutorials!
Thank you sooooooooooo much, this is all new to me and you explained it so well in simple language, and I LOVE the arrows. Saw your link on serenity now link party. Come check me out at http://www.yankeedoodledesigns.com I'll be putting your tutorial to the test this weekend so come see me on Monday and admire your teaching skills.
How did you know I'm redoing my blog this month? This is great. Your tutorial is easy-to-read, easy-to-follow, and I can't wait to try this. And pixlr!
Dropping by from Funky Junk!
So I've spent all day creating a menu bar on my blog, I'm sure it shouldn't have taken me so long but I got a little lost after I created the bar and had trouble trying to figure out how to link up the bar and the pages. I didn't have any pages to link so I had to make up a few under construction pages. Not really sure how come it was so confusing for me but your tutorial was really helpful, I'm not sure why but my blogger screens are different than yours I'm assuming you are still using the old template. Just wanted to say thanks and I'll be sure to mention you in my post about creating my menu bar. Come by and check it out at http://www.yankeedoodledesigns.com
Thanks
Wow! Thank you for this. What a great step-by-step! Been wondering how to do this for a while!
-Sara
Super helpful…again! You're the awesomest:)
Ooh, I am anxious to try this! Thanks for sharing your blog design tips!
I love this DIY on how to fancy up your blog. I am brand new to blogging and was trying to do it but I clicked on a new format on blogger, so my dashboard doesn't look the same as the one pictured. Is there a way I can go back to the older style dashboard? Your step by step instructions are great and I think I could do it.
Thanks so much for sharing!! I added mine today! :)
Oh thanks so much for this. I'm new to blogging and need all the help I can get :) You've got yourself a new follower
This tutorial is GREAT and all the pictures help so much! Thank you for posting this! I'm a newbie and love learning how to do my blog design. I am now one of your new loyal followers! I would love it if you came and checked out my blog and followed me too! :) Cath from Home is Where my Heart is http://cathhasablog.blogspot.com/
Awesome tutorial!! I have GOT to try this!!Thanks for sharing :) Becky
This is excellent. I was having problems with the menu bar randomly disappearing every time I added a new page to the back end of my blog – now I don't have to worry about it again. Designed new menu buttons that fit the colour of my blog… and all installed – in under 20 mins! Thanks for this.
I love this series! I just began blogging again after a long hiatus and wanted to spiff up my space. These tutorials are lovely and dummy-friendly, which means I can get them just right! Thanks.
Great share friend. I have read all your post here and found it interesting to read. In fact i was able to take note all of the valuable information i was gathered. Thanks
Renee I have another questions :) I have been placing buttons on my blog (under 'favorite blogs! including yours <3) and want to know if there is a way to minimize the blank space between buttons. It is starting to add up now that I have added numerous buttons. Thank you!!
I did it! I did it! I can't get over how awesome you are :-)
THANK YOU!!! Exactly what I was looking for! So helpful!!!
Can you show us how you customized your “follow me” “bar” (the box on top right with cute icons to RSS, Twitter, Pinterest, Facebook, etc). I would love to know how you did that, it looks great!
It’s not too hard, but has several steps!
Here’s a tutorial on how to add them… http://www.blogguidebook.com/2010/12/social-media-icons-for-you.html
And here’s where I got mine… http://www.aprilshowersblogdesign.com/2011/04/free-cute-flower-social-networking/
My biggest problem was finding pinterest ones, so you’ll notice there’s no pinterest and g+ ones there.
I uploaded it to picnik and made my own of those two.
LMK if you run into any trouble!!
You’re awesome — thank you so much! I’m going to try it :)
[…] Adding a Custom Menu Bar […]
Not sure if I have the courage yet to try to make my own menu bar. But I’m going to work on developing the courage. Your blog is so helpful and encouraging. I almost think I can do it. Thanks!
Omg! I have been looking for a tutorial like this forever. I done it & it worked perfect, I LOVE IT! You are AWESOME! Thank you so much!
I was doing research and looking at tutorials, and your was the one I used for my menu bar but I found why it didnt add a gadget ABOVE your title, when you go to the
not only do you want to change the ‘no’ to a ‘yes’ you want to change you MAXWIDGETS from 1 or 2 to a 3 and it will add the gadget ABOVE your header image/title
Woohoo! Thanks for passing that along!! Good for you for figuring it out!!
OK, I LOVE this! I had to Google like a fiend just to find anything like it at all. SO thank you VERY much.
One teensy question…
Is there a way to do this in a standard menu bar so I can have a drop-down menu bar?
You rock, by the way!
hi renee
i have recently started blogging. i have relised that your blog has the old blogger layout. i am kind of stuck in the {part three} as i do not have it.
ANY IDEAS OF WHAT I SHOULD DO??
THANK YOU
I think you need to go to layout then design maybe and you should be able to add a gadget and paste in your photobucket code.
LMK if that doesn’t help!
I think I love you! I am going to try this out this weekend! Thank you so much!
Helpful! Trying it out as soon as I have time. By the way, love the title font. . . =-)
[…] Adding a Custom Menu Bar […]
i created the menu bar but when i click on the titles it opens the page in another window. How do i get it to just redirect in the same window
I am trying the DIY tutorial for the custom menu bar and I did it step by step….somehow though Im being linked to the photobucket page and image when I click on the menu tabs instead of it linking to where I set it up. Do you know why that might be? Ive been sitting here for a couple of hours trying everything I can imagine and thought I would ask!
Thanks!
Aw, sorry you are having trouble. They will stay linked to the photobucket image until you go in and change each one to the link of the pages you created in part 3.
Step 6 of Part 4 explains how to do that…
Highlight each title one at a time
Click the link button on the top right
Paste the url of where you want that title to link to. {One at at time, grab the url you got from Part Three or put in the url from an external site such as your Etsy shop or another blog.}
Hope that helps!
Thank you!! I have been wondering how to do this!!!
I have tried this a couple of times and I always get the following error after editing the html – Invalid variable declaration in page skin: This is not a valid color value. Input: null
Can you please help? I’ve changed things before, but I’m not sure what I’m doing wrong this time.
Misti, I’m not sure but it looks like somehow your color value code isn’t right. Find that section in your html and see if you can adjust that part.
I’m not really sure beyond that.
You may be able to find help on the blogger message boards… try typing in that error message and searching.
GL!
Hi! I love your blog and have found the custom navbar post SO helpful! I am having the same trouble that Nicole was having where it just links back to photobucket. I can’t seem to highlight the title in the Rich Text view but I highlight the whole HTML for that title in the HTML view and I enter the url for the link. Is there a trick to highlighting it in Rich Text or should I maybe not highlight the WHOLE HTML title? I’m SO close and yet…so far away! lol
Randi
I am not on blogger anymore and don’t remember for sure exactly how I highlighted it, but I think click with your mouse before the rich text image and drag your mouse over to the other side of the image.
You’ll know it’s highlighted because it should turn a different color to show it’s highlighted. You can see above that it turned greyish in mine.
You probably won’t see a cursor blinking before the image or anything. Just click in front of the image and hold down while you drag to the other side of the image and let go.
Hope that works for you!
These are great tips. Do you know how it would work if I want the menu to be left aligned on my page?
Just omit step #4 on part #4 where you add the
I’m having trouble getting my tabs to go across the top of my blog. Instead they are in the middle of the page horizontally. Any suggestions? I followed all of the steps exactly and I keep running into this issue :-(
sorry they are vertically down the middle of my page
To be honest I have no idea, sorry!!! But it sounds like you need to go back and look at Part one where you are changing the coding to allow for a html gadget underneath your header.
Is it going through your post area or sidebar? That is so weird!
Hello!!
I’m so happy to have found your blog. I am designing a new website and looked all over google to try to find out how to create a custom menu with images. No other suggestions worked, but yours…. WORKED LIKE A CHARM!!! And, it was SO easy!
Thank you so much!!!
Okay everything worked, except mine menu bar is vertical and not horizontal? What did I do wrong? This is really great. It was a bit involved but so worth it!!! I just need to get my bar horizontal now and change the font size.
If you can help, thanks!
Hmmm! I don’t know… It sounds like you need to go back and look at Part one where you are changing the coding to allow for a html gadget underneath your header.
Is it going through your post area or sidebar?
You are seriously heaven-sent! I’ve been scouring the internet for hours, days, WEEKS even, looking for how to do nav bars! Thank you sooooooo much! This is a piece of cake and this tutorial is easy to follow. Muchimas Gracias!!!!
I figured out how to make a custom menu bar-THANKS! The tutorial really helped. But I have two questions. 1) I have this gradient grey color behind the navigation bar which I can’t seem to figure out how to get rid of. I just want a normal, white background or transparent. 2) Is there anyway to change the settings so when I click on one of the pages, it doesn’t open a brand new window but just goes to that page?
I’m not on blogger anymore, so it’s hard for me to remember the exact steps, but you should be able to go into the html editor or designer and change the colors of various parts of your blog.
To answer your second question, in the html code change the part where it says “target: new” to “target: blank” for each one that you DON’T want a new window to open.
I tried it out and everythings working fine except mine is all jumbled up :/ I looked over the html and the codes are in place. Im so confused. Could you help? :) x
i can’t seem to get this to work. i do the “yes” part in the right place and I can even get past that step. I would love to know if there are other options or if there’s a trouble shooting tech for this! other wise this is a great post and I look forward to many more!!
i figured it out!! i don’t notice that you mention that it needs to be changed to “yes” in three places. on the girl creative she says it but you might want to add it to your details :)
Also, if you know of where i can find how to do a background/banner behind the menu bar that would be great!! thanks!!
Awesome! This was so easy to follow and understand, bookmarking this until I can find some time to really get creative with my navbar. THANKS!!
My links keep opening in a new page and they all have the correct coding “blank” in there. Any other options to keep this from happening?
Hi Renee,
I keep having the same problem, even though my HTML code says “blank” it still opens a new tab within the window, instead of staying on the same tab. Were you able to find out how to resolve?
nevermind, it works! my bad, thank you so much ;) love this site, very helpful.
I am also having this problem. If anyone could help, I’d really appreciate it!
thanks for this tips i really like this tips
Thank you so much for this! I stayed up late, but it was so worth it! I hope I did it right :)
Hi Renee,
I don’t have any page created and I am totally lost on adding a new page and the steps after that. Can you help? Thank you so much!
Your site looks great! I’m currently on WordPress (the free version) and I’m still thinking what other items I should include in my menu bar. Granted that it’s a free account, my site looks kinda bare lol. Love what you did here.
i have a problem in my blog i cant see my navigation bar i click the save arangement then is Gone i dont know why?
Just used this tutorial to make my nav bar, thank you so much for sharing it was very helpful!! :)
each time i used to read smaller articles or reviews which also clear
their motive, and that is also happening with this paragraph which I am reading at this place.
Hey There. I found your blog using msn. This is a really well written article.
I will make sure to bookmark it and return to read more of your useful information.
Thanks for the post. I will definitely comeback.
Hi! For anyone who is having problems getting the menu bar to be horizontally across the top instead of going down the middle, I have an answer! I was having the same problem but I realized that the images I created needed to be smaller! The entire box that you create should only be 160×60 roughly. This way they will be able to squeeze across the top nicely!
I don’t want to seem ignorant…but i have the new design of blogger so this tutorial is not working for me. can someone help me? thx
This was awesome! Thank you SO MUCH. I have been wanting to redo my navigation bar, but I’m cheap and don’t want to pay anyone. The directions worked great!
Thank you so much for this. I’ve spent the last couple of days trying to work out how to do it and didn’t get anywhere.
This was a great post. I just used it to add a nav bar to my blog http://gfeveryonelikes.blogspot.com
Instead of using Photobucket, I added a page to my blog, where I inserted photos, then looked at the HTML grab the URL of the image stored on blogger.
AH!! Just what I have been looking for! Thank you so much for posting this, I know what I’m doing later. :)
Thank you so much for this tutorial! When I finally decided to start a blog, I had no idea just how hard simple things like this would be! Without tutorials like these, I would be lost! Thank you!
Lindsey
High Heels and Training Wheels
you are my life saver!! Been looking everywhere for how to do this!!! Thank you!
Wow, this has been so so so helpful! Thank you so much for the easy step by step guide. I’ve still got a little tweaking to do but am so happy that i’ve been able to ‘beautify’ my menu bar.
Thanks again!
You are awesome!! Thanks for the tutorial :)
Thank you! My blog is in need of a face lift. I can’t wait to give this a try!
Sara
Hello! Thank you for your tutorial, I found it very helpful! But I am having trouble. Like its clear on how to do it if we want to add a link to the image. But how about when we dont have a link and we just want the chosen tags to be opened under that section? Please help.
I’m having trouble with adding my custom page bar. Your tutorial works, but when I’m finished there’s a blogger page bar there under my own buttons. Help!
Oh my goodness! This helped so much! I have searched and searched for months on how to fix my navbar and thought it would never happen! That was until I found this! The only thing I would change is if it wouldn’t open it in a new tab, which I’m sure I can figure out how to fix.
You are a saint! I’ve been looking for a tutorial like this everywhere, and yours was the easiest and most efficient one yet. Thank you!
Great tutorial! I made mine using this, check it out!
I can’t say thank you enough for this tutorial! I really enjoyed the layout of the template I downloaded, but the code was too involved for me. This post helped me make a very nice header and gave me plenty of knowledge so that I can create more tabs as I build my site. Thank you again, Renee!
[…] Living Laughing and Loving (how to add a custom Menu or Nav Bar- and a lot more) […]
i did everything you can but ended up with it looking vertical not horizontal…really gutted…
I followed your amazing tutorial and it actually worked unlike the others only problem is its vertical instead of horizontal and I have no idea how to fix it
Hey, I had this same problem. When I adjusted the width of the whole blog, it fixed this.
WONDERFUL step by step instructions!!! I am SO pleased! Now to figure out how to make the pages I just created look wonderful. :) Stop by and let me know what you think!
http://www.becomingblameless.blogspot.com
THNX FOR THIS LOVELY POST
Hi Renee. I came across your post while searching for a way to create a custom menu bar. Thank you so much for this tutorial! You made making a custom menu bar so easy :)
The only trouble I had was the same as a few people above – the menu bar ended up being vertical instead of horizontal. To anyone who might have this problem in the future – check the html in the Configure HTML/JavaScript box where you are creating your menu. If you have any page breaks like this:
Take them out. It took me forever to figure out this was the problem. Hope this helps anyone who might be having the same problem!
Now back to getting my blog up and running :)
[…] 9. You might have noticed I created a custom menu/navigation bar this weekend. If you didn’t, scroll up and check it out. It was pretty easy to do and I had help from this great tutorial at Living Laughing and Loving. […]
He officially retired in December and received his first check in January.
Entitlement programs need to be reviewed and re-vamped. You talked about your endorsements by the newspapers.
The money poured into marketplace and real estate.
I do not even know how I ended up here, but I thought this post
was good. I do not know who you are but certainly
you are going to a famous blogger if you are not already ;
) Cheers!
Wonderful article! We are linking to this particularly great article on our site.
Keep up the good writing.
It’s actually a cool and helpful piece of information. I’m glad that you shared this helpful information with us.
Please keep us informed like this. Thanks for sharing.
If some one desires expert view on the topic of blogging afterward i propose him/her to pay
a visit this webpage, Keep up the good work.
Great article! We are linking to this great post on our
site. Keep up the great writing.
I just spent three hours following your guidelines, the first time I tried it did nothing in html, the second time I tried I got the images and they linked to the pages. The problem I am Having is the menu bar was more of a list going straight down the middle of my page…what am I doing wrong?
We will be passing out free product samples of world-class Belgium chocolates.
To be qualified, simply respond to our comment along with your address and we’ll send it out over the
following business day.
I will immediately seize your rss feed as I can’t find your email subscription link
or e-newsletter service. Do you have any? Kindly allow me know in order that
I may just subscribe. Thanks.
Thanks for one’s marvelous posting! I truly enjoyed reading it, you happen to be a great author.I
will be sure to bookmark your blog and will often come back
later on. I want to encourage you continue your great posts, have a nice evening!
An impressive share! I’ve just forwarded this onto a friend who has been doing
a little research on this. And he in fact bought me breakfast due to the fact that I stumbled upon it for him…
lol. So let me reword this…. Thank YOU for the meal!!
But yeah, thanx for spending some time to talk about this topic here on your web page.
I go to see everyday some web pages and websites to read content, however this website presents quality based
content.
Than you for tthe good writeup. It in fzct was a amusement account it.
Look advanced to more added agreeable from you! By
the way, hoow could we communicate?
Hello Dear, are you in fact visiting this website on a regular basis, if so afterward you will without doubt obtain pleasant know-how.
Hi there, just became alert to your blog through Google,
and found that it’s truly informative. I’m gonna
watch out for brussels. I will appreciate if you continue this in future.
Many people will be benefited from your writing. Cheers!
What’s up, I log on to your blog like every week. Your writing style is
witty, keep it up!
Appreciation to my father who told me about this webpage, this website is
truly remarkable.
If you want to obtain a good deal from this post then you have to apply these techniques to your won blog.
By hiring a real property agent, you will save time and expense.
And they intend to help you all the way in order to get the commission. When purchasing a
foreclosed home, it is wise to assume that there will be repairs
that will need to be made.
Hey there! Do you use Twitter? I’d like to follow you if that would be okay.
I’m absolutely enjoying your blog and look forward to new posts.
When someone writes an paragraph he/she retains the thought of a user in his/her brain that hoow
a user can bee aware of it. So that’s why this article is amazing.
Thanks!
Hello, every timee i used to check website posts here in the early hurs in the dawn, since i
love to find out more and more.
Getting in your eyes or nose may cause irritation, so take care when using it.
Records of folklore have indicated many medicinal uses of aloe,
with recent research adding validity towards the many beneficial uses with the
aloe plant. Traditional and Modern Uses – Traditionally, Aloe Vera was considered to be
“a pharmacy inside a plant” due to its topical use to heal wounds and then for various skin complaints,
and orally like a laxative.
What’s up mates, how is all, and what you wish for to say regarding
this piece of writing, in my view its actually amazing in favor of me.
hello!,I love your writing so so much! share we keep up
a correspondence extra approximately your post on AOL?
I require an expert on this space to solve my problem.
May be that is you! Having a look forward to look you.
You’re really not required to complete all of these four items, but for good measure,
while you are familiarizing yourself with the app, you might want to run through these items first.
Business seeking for products reputation or like to give exposure to their brand, Instagram followers does an amazing part in generating the brand name additional publicized and open. Ever again, among
the best techniques to strengthen your ratings could be
to have a great quantity of premium together with
important back-links back and forth from your personal Youtube page.
ARJAN ROSKAM: Then everybody says to us, especially little location riad
marrakech 1 week Abi. M The plane is the first port after you have colored your hair.
The Moroccan government, under pressure from the Interior Ministry, and thus entrenches his own power among Basri
loyalists. Posing as an aspiring artist, our reporter discussed a plan to steer away from the hustle and bustle of city life with its rich cultural and
religious center of Morocco. Agadir is one of
the form teams ahead of the 2014 event at Gleneagles.
I’m not sure where you are getting your information,
but good topic. I needs to spend some time learning more or understanding more.
Thanks for fantastic info I was looking for this
information for my mission.
Fine way of explaining, and nice paragraph to get facts regarding my presentation subject matter, which i am going to deliver in college.
I was suggested this wweb site by my cousin. I am not sure
whether this post is written by him ass nobody else know such
detailed about my trouble. You’rewonderful! Thanks!
I’ll right away seize your rss feed as I can not in finding your email
subscription hyperlink or e-newsletter service. Do
you have any? Kindly permit me know in order that I may just subscribe.
Thanks.
A nanny who flies and pulls things out of an empty
bag. I already wrote about the risks in the last tip but if you look at the top games, most of
them have some version of it. If you want to really
play it like the pros, you need to limit the user ability to play endlessly.
I would like to thank you for the efforts you have put in writing this blog.
I am hoping to see the same high-grade blog
posts by you later on as well. In fact, your creative writing
abilities has encouraged me to get my own site
now ;)
Consent to this comment and we’ll protect a fictional animal!
Because I’ve suffered through 30 days of not looking at porn, I can start again and this time I’ll have control over it.
When a girl enjoys your company then it will eventually make her get
hooked up with you and enjoy being with you at all times.
These websites follow RTMFP protocol for their operation.
It’s really the most helpful tutorial i’ve ever read about blogger ! thank you, I will create my custom menu :)
New Balance 574 Homme Chaussures New Balance Pas Cher uYqis Io porto a volte, riviste e acqua minerale con me.
Inoltre, la società fa i bagagli più facile da trasportare come molto in questi giorni..
New Balance 547 Acheter New Balance 420 aVRhO Il ergo è così molto più comodo.
Mi piace il fatto che il peso è distribuito uniformemente
tra le spalle e fianchi, e si può indossare modi diversi.
New Balance Running Femme New Balance Pas Chere
SlMPn Vince Grigio scrive WaPo Op Ed pezzo
sull’argomento vicino al suo cuore, baseball giovanile nella Casa di 7 piani baseball giovanile accademia è attualmente detenuto per lo stallo dei
negoziati tra il distretto e il governo federale, egli scrive, in particolare l’insistenza del National
Park Service sul punto di ritorno nella cessione dei terreni.
Tale ritorno a capo messo l’investimento pubblico e privato previsto
nel progetto è un rischio significativo, e rendono difficile,
se non impossibile, per ottenere tale finanziamento..
New Balance 670 New Balance 420 Asos XVXQN Torna il 10 giugno 2013 per
la seconda volta e basta, una volta non siamo rimasti delusi il personale non poteva fare abbastanza per noi, e invece a destra SVRT tenuto pulito con la pulizia personale EH gloriosa
piscina con un sacco di lettini intorno e sulla terrazza unica cosa che non si preoccupano di bingo sono
stati giocati ogni pomeriggio, e la scelta della musica intorno alla piscina discoteche OK, la gente non relax.
Non credo che il cibo era costoso e molto buoni negozi per i pasti e ragionevole
certamente Entrata di nuovo. New Balane New Balance Women TKsls Herrera, un ex giocatore di lottatore e del calcio in Austin, dilettante record di 1 mar atto nel primo turno avversario.
Si tratta di un punto di riferimento in combattimento (bobina vuota posteriore) 1 minuto,
20 secondi e Matt Janisch rilasciato.
New Balance Mr 10 New Balance Mr 10 uywkn Come fai a sapere che
apprezzi per i vostri soldi se si inserisce un acquisto di massa con un fornitore on-line?
Scopri la collezione di borse e borsette che vengono venduti dai rivenditori online.
Se la raccolta sembra scelto con cura, ciò significa
che la società è ricacciato venditore on-line, portare solo il meglio nel
mondo della moda ai clienti le mani. New Balance Wiki New Balance
991 yDYSz Hobo Bag Style è una borsa classica che
non passa mai di moda, Versace e rotazione sulla Hobo Bag è chic, classico e devono avere borsetta.
Caratteristiche uniche borse della collezione di borse di lusso Versace includono: pelle
laminata come tessuto con finiture in vernice, hardware argento lucido, cinghie piane con brevetto abbellimento stud,
una tasca laterale e valvola di brevetto top con chiusura magnetica, fodera in raso e tasche
interne.. New Balance Tennis New Balance Basket XzSBe La moda più brutale siamo disposti a fare qualsiasi cosa per proteggere se stessi ei propri
figli, no, mondo disperato, la storia di uomini e donne di tutte le età e tutte le
nazioni WildeThroughout Mudles ogni sei months.Oscar come una
forma di bruttezza così intollerabile che si ha
a. Questa è una questione di quando si tratta di trucco, tutta l’umanità apparentemente preso da follia.
Greetings! This is my irst visit to your blog! We arre a group of volunteers and starting a new project in a
community in the same niche. Your blog provided us beneficial information to work
on. You have done a marvellous job!
For newest news you have to pay a visit web and on the web I found this site as a best
website for newest updates.
Nearly every restaurant, or local shop uses their advertising.
I got other tobacco products such as cigars, pipe
or chewing tobacco, because. In Fallon achievable golf in the Golf Course at Fallon.
Thank you my new Bff! This is the most useful blogging post I’ve found! I’m definitely following this step by step as I create my design. So thankful. Renee, thank you for the social media link too!! Quick question, I’m using blogger now but had stuff already started on WordPress. Is there a way to re-route or do you think its best to just write, “go to blogger,” on the WP site with a link? I might end up just using both. Creating pages with one and posts on another.
I think this is one of the most significant info for me.
And i am glad reading your article. But want
to remark on some general things, The site style is ideal, the articles is really nice : D.
Good job, cheers
I loved as much as you will receive carried out right here.
The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get bought an impatience over that you wish be delivering the
following. unwell unquestionably come more formerly again as
exactly the same nearly a lot often inside case you shield this increase.
This is really fascinating, You’re an excessively
skilled blogger. I’ve joined your feed and stay up for
in quest of more of your fantastic post. Additionally, I’ve shared your
web site in my social networks
Dr. Vincent Malfitano
Beautify Your Blog DIY Custom Menu Bar! | Living Laughing & Loving
Reputation Rhino
Beautify Your Blog DIY Custom Menu Bar! | Living Laughing & Loving
future, the researchers want to find out whether a combination of several educated in the gastrointestinal tract hormones can further enhance
the effect of the gastric band. There are various surgical methods
to combat obesity. Sonnie Mc – Lemore is a health and fitness blog owner.
It reduces fats and carb absorption, reduces urge for food, stimulates the metabolism promoting fats burning and offers you extra
vitality. Individuals who have underlying medical condition should also consult
a physician before taking this diet pill. Different studies have
demonstrated the profits of Ginseng Panax Root Extract.
In una istantanea siamo in graqdo di raccontare le emozioni e le storie che si vivono all’interno ddi un matrimonio, in modo naturale e non invasivo.
The device on the i8 turns in addition to the automobile’s guiding to supply drivers with better vision around corners.
From exactly what we’ve been able to gather, the dealer initially purchased the i8 reproduction from
BMW of North The united state to build hype amongst
consumers for the few real i8s that the store had actually been allocated.
The new BMW X5 has a brand new faster-shifting six-speed automated transmission.
Very soon this site will be famous among all
blog people, due to it’s fastidious content
Thank you so much, it worked great.
Have a wonderful day,
Jessica
Creative Crafting Designs
Hi,,,you present nicely about how one beautify one’s blogger site..
Also each and every content of this site is essential and effective for those who is interested in..knowing unknown….. Help me please,,, in my free blog I’d uploaded free template but I cat’t understand that, how I manage a post under that menu bar or how I add a post or page under sub menu…..
This is my one blog site …..http://seotipstechniq.blogspot.com/.So please help me sharing any tutorial link